Prototype chain, and relationship among prototype, __proto__ and constructor in JavaScript
Updated:
As we know, JavaScript differs from other class based inheritance language. Constructor (function) uses its prototype property to implement prototype-based inheritance and shared property.
From ECMA Spec:
In a class-based object-oriented language, in general, state is carried by instances, methods are carried by classes, and inheritance is only of structure and behaviour. In ECMAScript, the state and methods are carried by objects, while structure, behaviour, and state are all inherited.
Let’s see below example. Instances created by new Mold() inherits the property from its prototype. You can see different behaviors if we change different property in different levels.
1 | function Mold() { |
I think most of the JSer know the concept & behavior above. However, do you know the relationship between __proto__, prototype and constructor?
Here is what the ECMAScript Spec said.
What is prototype chain:
Every object created by a constructor has an implicit reference (called the object’s prototype) to the value of its constructor’s “prototype” property. Furthermore, a prototype may have a non-null implicit reference to its prototype, and so on; this is called the prototype chain. When a reference is made to a property in an object, that reference is to the property of that name in the first object in the prototype chain that contains a property of that name. In other words, first the object mentioned directly is examined for such a property; if that object contains the named property, that is the property to which the reference refers; if that object does not contain the named property, the prototype for that object is examined next; and so on.
Explanation on Object and Function prototype object:
The Object prototype object is the intrinsic object %ObjectPrototype%. The Object prototype object is an ordinary object.
The value of the [[Prototype]] internal slot of the Object prototype object is null
…
The Function prototype object is the intrinsic object %FunctionPrototype%. The Function prototype object is itself a built-in function object. When invoked, it accepts any arguments and returns undefined. It does not have a [[Construct]] internal method so it is not a constructor.
NOTE The Function prototype object is specified to be a function object to ensure compatibility with ECMAScript code that was created prior to the ECMAScript 2015 specification.
The value of the [[Prototype]] internal slot of the Function prototype object is the intrinsic object %ObjectPrototype% (19.1.3).
The Function prototype object does not have a prototype property.
The value of the length property of the Function prototype object is 0.
The value of the name property of the Function prototype object is the empty String
Honestly, for me, it took me a long long time to try to understand that. I have extract some important concepts here and try to be brief:
- Function instances that can be used as a constructor have a
prototypeproperty. When we usenewwith this function to create instances, the object pointed by theprototypeproperty will be assigned as the prototype of the instances. __proto__is the actual object that is used in the property lookup chain. All objects have this property.constructoris a function object that creates and initializes objects. It’s a property in the Prototype Object;
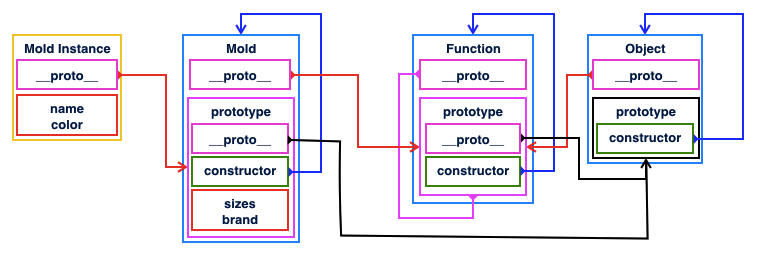
Maybe the wording is still not as expressive as the graph as below.

At first glance, this diagram might seems messy. Let’s examine it piece by piece from the easiest part and pay attention to some important points.
prototypeproperty doesn’t exists in instances created by Mold. Only function has.- Each function’s prototype has a
constructorproperty points to itself. __proto__points to theprototypeof its constructor. TheMoldinstance points toMoldfunction, theMoldfunction points toFunctionfunction, theFunctionfunction points to itself andObjectfunction points toFunctionfunction.prototypeproperty in Object doesn’t have__proto__.__proto__of the Function prototype object isObject.prototype.
Here is some script for you to understand it.
1 | // 1 |
How about take some exams to test see if you understand what I and ECMA spec said above? :)
1 | typeof Function.prototype === ? |